PHPのMVCフレームワークの特徴
PHPのフレームワークは様々な製品がありますが、RubyのRailsやPytnonのDjangoのようなデファクトスタンダードとなるフレームワークはありません。(強いて言えば現在はCodeIgniterですが) PHPというプログラミング言語がここまで普及しているのに、フレームワークが各サービスでバラバラなのは非常に面白いのですが、「じゃあどのフレームワークを使えばいいの?」となりがちです。 もちろん簡単に正解は出ないのですが、ここでは普及しているフレームワークの簡単な特徴を記載します。
CodeIgniter
いわゆる4大フレームワークの一つですが、他の3つと比べるとシンプルで軽量なため、パフォーマンスが良く学習コストが低いと言われています。 世界的にも(多分)一番利用されているフレームワークで、日本でも多く利用されています。
CakePHP
4大フレームワークの一つで、日本で利用率が非常に高いのですが、世界的にはそれほどではないようです。 特徴としては少し重い代わりに多機能なため(Ruby on Railsの影響を受けているとされている)、その分開発効率が良いと言われています。 CakePHP、Symfony、Zendの3つは似たような特徴を持つため、比較されることが多いです。
Symfony
4大フレームワークの一つで、日本でも世界でもかなり普及しています。
Zend Framework
4大フレームワークの一つで、PHPを開発したZend社純正のフレームワークですが、だからと言って一番普及しているわけではありません。
Kohana
CodeIgniterから派生したフレームワークで、世界的には普及していますが日本語の情報がほとんどありません。
Yii
世界的な人気と比べ日本ではイマイチですが、それなりは普及しているようです。
FuelPHP
日本で人気が上昇しているフレームワークで、CodeIgniterから移行しているユーザが多いようです。 比較的軽量で、既存のフレームワークのいいとこ取りのフレームワークと言われています。
Laravel
日本ではまだマイナーですが世界的には人気が急上昇しているフレームワークです。 初版が2012年リリースですので、最新のフレームワークとして紹介されることも多いです。 ですがパフォーマンスが悪いと言われています。
Phalcon
C言語で書かれているため非常に高速に動作し、最速のフレームワークと言われています。 日本でも利用しているサービスはそれなりにあるようで、その尖った特性から人気や知名度は高いです。
この他にも沢山のフレームワークがありますし、今後もリリースされることが予想されます。 はたして覇権を握るのはどれでしょうか。それとも、このような状態が続くのでしょうか。
Introduction to Route-finding Alogrithm
Route-finding
Sometimes, very different-sounding problems turn out to be similar when you think about how to solve them. What do Pac-Man, the royal family of Britain, and driving to Orlando have in common? They all involve "route-finding" or "path-search" problems:
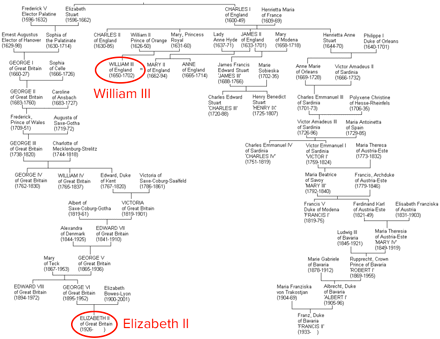
- How is the current Prince William related to King William III, who endowed the College of William and Mary in 1693?
- What path should a ghost follow to get to Pac-Man as quickly as possible?
- What's the best way to drive from Dallas, Texas, to Orlando, Florida?
We have to be given some information to answer any of these questions.
For example, a family tree of the royal family of Britain would show connections between people who were directly related. Prince William is the son of Charles Philip Arthur Windsor. Charles is the son of Queen Elizabeth II. The problem is to find a short chain on the family tree connecting Prince William and William III, using these direct connections. As you can see from the tree below, it might take quite a few connections.

For Pac-Man, we need a map of the maze. This map shows connections between adjacent open squares in the maze (or lack of connections, if there is a wall in between), and the problem is to find a path along black squares that leads the ghost to Pac-Man.

In order to find a driving route from Dallas to Orlando, we might use a map of the United States, showing connections (roads) between nearby cities. No single road directly connects Dallas to Orlando, but several sequences of roads do.

Exploring a maze
Let's look more deeply at something like Pac-Man, a computer game in which the main character is controlled by clicking on destinations in a maze. The game is below; try clicking on a few locations to move the character, represented by the yellow circle, to the goal, represented by the red rectangle:
Notice how the character moved to the goal? To make that happen, the program needs to determine the precise set of of movements that the character should follow to get to where the user clicked, and then animated those movements. There may be multiple paths for the character to follow, and the program needs to choose the best path of those.
Before deciding on an algorithm, the movement rules first need to be established: Walls are made of gray squares, and legal locations to travel are empty. In each step, the character can move from one square to an adjacent square. This character, like a chess rook, cannot move diagonally.
Here's the idea behind the algorithm that this program uses: move one square closer to the goal (the place the user clicked on) in each step. But what does "closer to the goal" mean? Traveling in a straight line toward the goal will often cause the character to smack into a wall. The algorithm needs to determine which of the surrounding squares are indeed "closer to the goal", and we can do that by assigning a "cost" to each square that represents the minimum number of steps the character would have to take to get from that vertex to the goal. Here's an algorithm for assigning a cost to each square:
- Start on the goal square. How far is the goal from the goal? Zero steps, mark the goal with the number 0.
- Find all squares in the maze that are exactly one step away from the goal. Mark them with the number 1. (In this maze, if the goal is the exit square, then there is only one square that is exactly one step away.)
- Now find all squares in the maze that are exactly two steps away from the goal. These squares are one step away from those marked 1 and have not yet been marked. Mark these squares with the number 2.
- Mark all squares in the maze that are exactly three steps away from the goal. These squares are one step away from those marked 2 and have not yet been marked. Mark these squares with the number 3.
- Keep marking squares in the maze in order of increasing distance from the goal. After marking squares with the number
k, mark with the numberk+1all squares that are one step away from those markedkand have not yet been marked.
Eventually, the algorithm marks the square where the character starts. The program can then find a path to the goal by choosing a sequence of squares from the start such that the numbers on the squares always decrease along the path. (If you view the number as the height of the square, it would be like going downhill.)
You can play through the cost-marking algorithm below - click "Restart algorithm" to start the steps over:
What if the user was trying to get from the start square to the goal? Using the square-marking algorithm, the start square is 13 steps away from the goal. Here's a picture showing the connections between possible locations for the character, the start, the goal, and the shortest distance of each location from the goal:

There's a square immediately to the south of the start (row 4, column 3) that is only 12 steps from the goal. So the first move is "south." South of that square is an 11. South again. South again to a 10. Then east to a 9. East twice more to a 7, then north five times to a 2. Finish up by going west once, to a 1, and finally north once, to the goal.
We won't discuss exactly how to implement this maze search algorithm right now, but you might find it fun to think about how you might represent the maze and the character using JavaScript, and how you might implement the algorithm.
(The original article is here)
第一回 Techブログ始まりの挨拶とマーケティングのお話
皆さん、こんにちわ!
今回から Wonderfull の技術開発チーム内でTechブログを始めよう!という事になり、今回が記念すべき第一回!
まだまだ流れや今後の方針など何もわからずですが、始めていきたいと思います。
続きを読む